When you develop a web application, you sometimes need to view HTTP headers or cookies values in a web browser to verify whether your code executes correctly or not. This example will tell you how to find and view the HTTP header value and cookies in both Google Chrome, Mozilla Firefox, and Microsoft internet explorer.
1. View HTTP Headers, Cookies In Google Chrome.
- Start Google Chrome, and browse the webpage by input the page url in the URL Address text box.
- When the web page load completes, right-click the webpage, then click the Inspect menu item in the popup menu list.
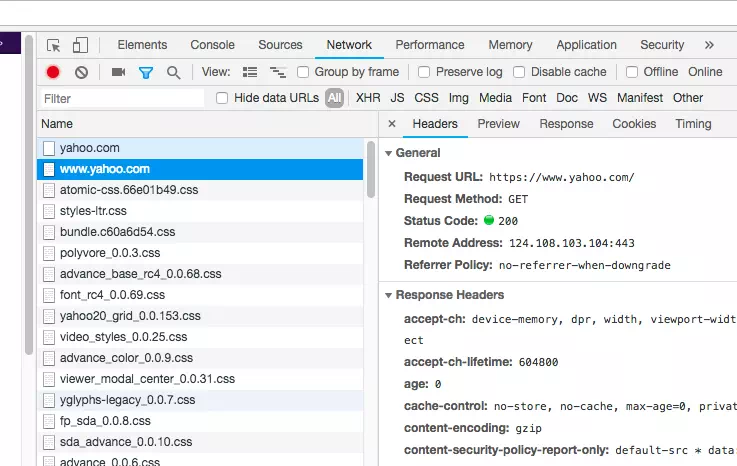
- Then there will pop up a window in the right or bottom area of the web browser, just click the Network tab in the window top area and reload the web page again. It will list all the network assets in the left panel, click one asset in the left panel, then click the Headers tab in the right panel to see all the Response Headers and values, click the Cookies tab to see all cookies.

2. View HTTP Headers, Cookie In Mozilla Firefox.
- It is similar to google chrome, just right-click the webpage in the firefox browser.
- Then click Inspect Element menu item in the popup menu list.
- There will pop up a window in the right or bottom of firefox. Click the Network tab in the window and reload the webpage will show all the network assets in a list. Click one asset in the list, you can see the Headers or Cookies by click the related tab on the right.
3. View HTTP Headers, Cookie In Internet Explorer.
- Browse a web page in Internet Explorer.
- Then click Settings and more ( 3 dots at the top right corner of internet explorer ) —> Developer Tools menu item.
- Then click the Network tab, reload the web page, and select one network asset on left, then you can click the Headers or Cookies tab on right to see the related header or cookie values.