My website traffic dropdown month by month for almost one year. At the beginning of the year 2020, my website traffic is at a high level, at that time I am very happy. But this year I struggled with this issue. After almost one year of investigation, I finally find that the google search console is the best tool to analyze why website traffic dropdown. The reason is because of every old age web page in my website’s traffic dropdown. So I need to analyze each old age web page on my website using google search console.
1. How To Use Google Search Console To Analyze Single Web Page Traffic.
- Login to google search console.
- Click Performance —> Search results menu item on the left side.
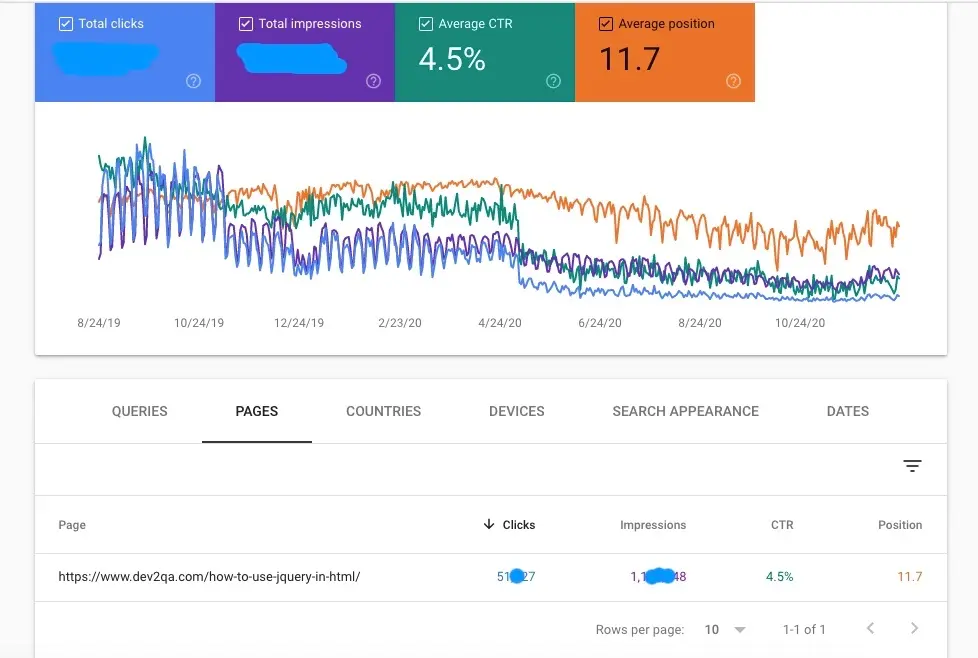
- On the page right side, select date range to max date range( 16 months ). Check the four checkboxes of Total clicks, Total impressions, Average CTR, Average position. Then click the PAGES tab below the chart.
- Sort the pages list by click the CTR column header, you should notice those pages whose CTR value is less than the Average CTR value especially those old age pages which have high traffic in the past but low traffic month by month.
- I will use this page https://www.dev2qa.com/how-to-use-jquery-in-html/ as an example, you can apply this method to all the pages.

- From the above picture, we can see that last year the page has a high traffic level, but as time goes by, it’s traffic ( total clicks, total impressions, average ctr ) all dropdown day by day, these three metrics will influence the average position also). So we need to improve the page performance.
- Now click the QUERIES tab before the PAGES tab, then click the Impressions column header to sort the queries list by impressions count. We can see the most impression query string has few clicks and low CTR value. We all know if the most impression has most clicks then CTR value is high also, this will influence page ranking position later.
- So we should add the high impressions query keywords in the page title or description metadata. This can make the page has more impressions and high clicks and high CTR.
- Now let me try it and see the result, I will paste the result later after some days, weeks, or months.
- A good habit is often to use the google search console to find high-impression query keywords and integrate the keywords into your post article or description metadata to improve the page SEO. Do not let the duck in your mouth fly away.
- Finally, I change the article https://www.dev2qa.com/how-to-use-jquery-in-html/ with the new title How To Use jQuery In Html With Examples and give it below description metadata This article will show you examples about how to import jquery js file in an Html file and use jquery to implement some animations. You had better integrate the top impression query keywords in the article content to rewrite it again, this can improve the page CTR also.
- You can adjust the date range to see keywords, impressions, and CTR order values in a different date range.
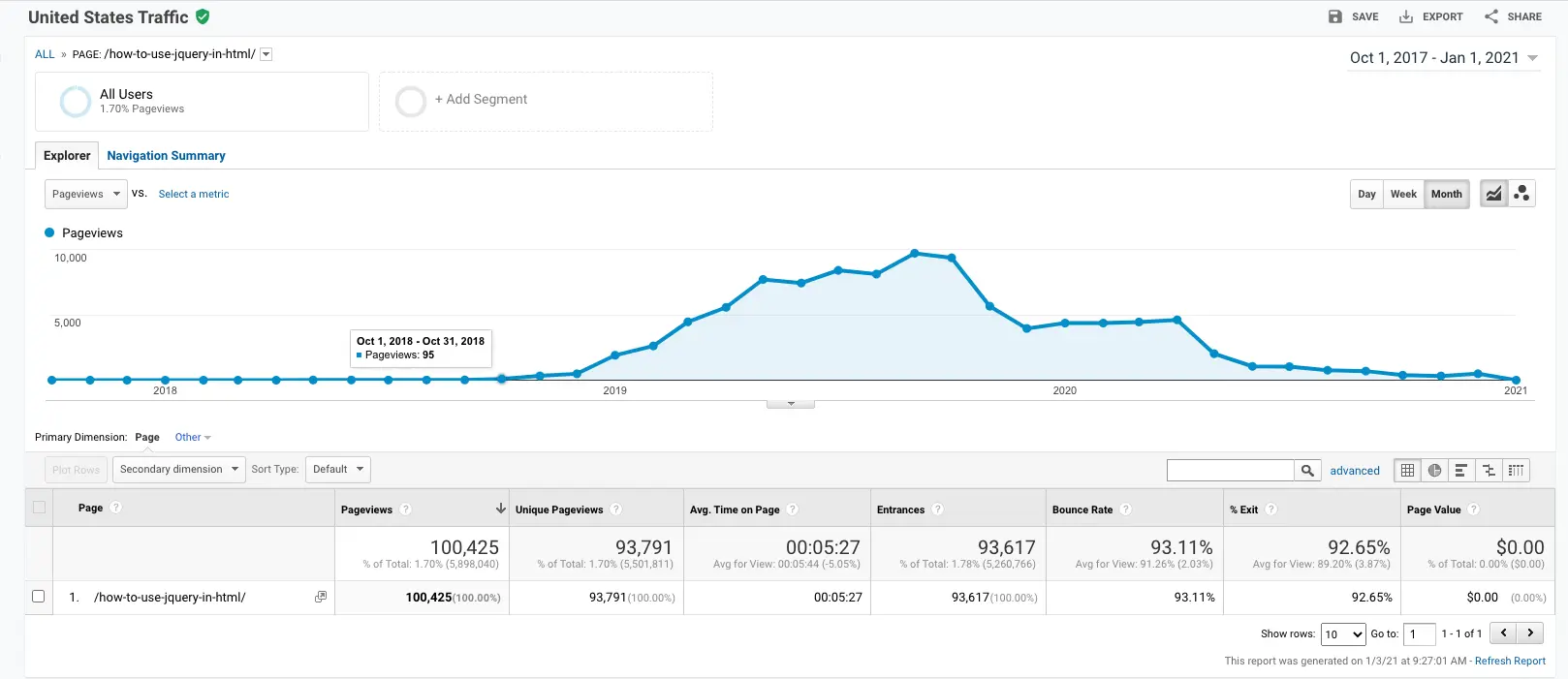
- For the old age articles, you should rewrite it every year or when you find it’s traffic dropdown, you can use google analytics to find it’s traffic trends as below picture. The below picture is traffic trends for page https://www.dev2qa.com/how-to-use-jquery-in-html/.

- You can adjust the date range in Google analytics ( for example the past 3 months ) to find the pages ( the top 30 pages ) which give the most traffic to your website. Then rewrite the pages after the top 30 and have at least half a year old one by one.