This example will show you how to create a popup dialog with user input controls when the user clicks a button in the main activity screen. The popup dialog customizes the android.support.v7.app.AlertDialog class.
1. Create Android Popup Dialog With Input UI Controls Steps.
- Design and create the popup dialog UI layout XML file in the app/res/layout folder. The layout XML file is popup_input_dialog.xml in this example.

- Use LayoutInflater to inflate the above layout XML file to get the popup dialog view object.
LayoutInflater layoutInflater = LayoutInflater.from(MainActivity.this); View popupInputDialogView = layoutInflater.inflate(R.layout.popup_input_dialog, null);
- Set above popup dialog view object to AlertDialog object and show the AlertDialog.
alertDialogBuilder.setView(popupInputDialogView);
2. User Input Popup Dialog Extends AlertDialog Example.
2.1 Example Execute Steps.
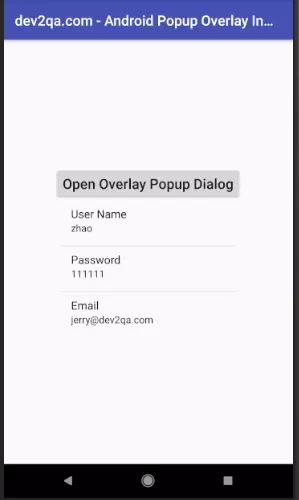
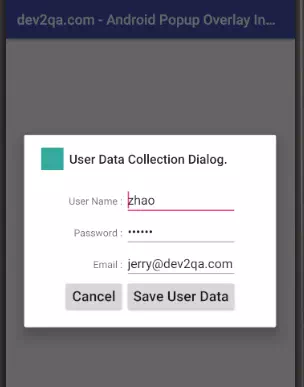
- When the user clicks the Open Overlay Popup Dialog button on the main activity screen, it will pop up a dialog that lets the user input username, password, and email.

- When the user clicks the Save User Data button to save the input data, all the data will be displayed in the main activity screen list view object.

- When the user clicks the button in the main activity again, if the list view contains data, it will display those data in the popup dialog input text box.
- Below are the example android project files.
C:\WORKSPACE\WORK\DEV2QA.COM-EXAMPLE-CODE\ANDROIDEXAMPLEPROJECT\OVERLAYPOPUPDIALOG │ .gitignore │ build.gradle │ gradle.properties │ gradlew │ gradlew.bat │ settings.gradle │ ├───.idea │ gradle.xml │ misc.xml │ modules.xml │ runConfigurations.xml │ ├───app │ │ .gitignore │ │ build.gradle │ │ proguard-rules.pro │ │ │ └───src │ ├───androidTest │ │ └───java │ │ └───com │ │ └───dev2qa │ │ └───overlaypopupdialog │ │ ExampleInstrumentedTest.java │ │ │ ├───main │ │ │ AndroidManifest.xml │ │ │ │ │ ├───java │ │ │ └───com │ │ │ └───dev2qa │ │ │ └───overlaypopupdialog │ │ │ MainActivity.java │ │ │ │ │ └───res │ │ ├───drawable │ │ │ ic_launcher_background.xml │ │ │ │ │ ├───drawable-v24 │ │ │ ic_launcher_foreground.xml │ │ │ │ │ ├───layout │ │ │ activity_main.xml │ │ │ popup_input_dialog.xml │ │ │ │ │ ├───mipmap-anydpi-v26 │ │ │ ic_launcher.xml │ │ │ ic_launcher_round.xml │ │ │ │ │ ├───mipmap-hdpi │ │ │ ic_launcher.png │ │ │ ic_launcher_round.png │ │ │ │ │ ├───mipmap-mdpi │ │ │ ic_launcher.png │ │ │ ic_launcher_round.png │ │ │ │ │ ├───mipmap-xhdpi │ │ │ ic_launcher.png │ │ │ ic_launcher_round.png │ │ │ │ │ ├───mipmap-xxhdpi │ │ │ ic_launcher.png │ │ │ ic_launcher_round.png │ │ │ │ │ ├───mipmap-xxxhdpi │ │ │ ic_launcher.png │ │ │ ic_launcher_round.png │ │ │ │ │ └───values │ │ colors.xml │ │ strings.xml │ │ styles.xml │ │ │ └───test │ └───java │ └───com │ └───dev2qa │ └───overlaypopupdialog │ ExampleUnitTest.java │ └───gradle └───wrapper gradle-wrapper.jar gradle-wrapper.properties - There are three important files, MainActivity.java, activity_main.xml, popup_input_dialog.xml.
2.2 Main Activity Java File.
- MainActivity.java
package com.dev2qa.overlaypopupdialog; import android.support.v7.app.AppCompatActivity; import android.support.v7.app.AlertDialog; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; import java.util.Iterator; import java.util.List; import java.util.Map; import java.util.Set; public class MainActivity extends AppCompatActivity { // This button is placed in main activity layout. private Button openInputPopupDialogButton = null; // This listview is just under above button. private ListView userDataListView = null; // Below edittext and button are all exist in the popup dialog view. private View popupInputDialogView = null; // Contains user name data. private EditText userNameEditText = null; // Contains password data. private EditText passwordEditText = null; // Contains email data. private EditText emailEditText = null; // Click this button in popup dialog to save user input data in above three edittext. private Button saveUserDataButton = null; // Click this button to cancel edit user data. private Button cancelUserDataButton = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); setTitle("dev2qa.com - Android Popup Overlay Input Dialog Example."); initMainActivityControls(); // When click the open input popup dialog button. openInputPopupDialogButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // Create a AlertDialog Builder. AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(MainActivity.this); // Set title, icon, can not cancel properties. alertDialogBuilder.setTitle("User Data Collection Dialog."); alertDialogBuilder.setIcon(R.drawable.ic_launcher_background); alertDialogBuilder.setCancelable(false); // Init popup dialog view and it's ui controls. initPopupViewControls(); // Set the inflated layout view object to the AlertDialog builder. alertDialogBuilder.setView(popupInputDialogView); // Create AlertDialog and show. final AlertDialog alertDialog = alertDialogBuilder.create(); alertDialog.show(); // When user click the save user data button in the popup dialog. saveUserDataButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // Get user data from popup dialog editeext. String userName = userNameEditText.getText().toString(); String password = passwordEditText.getText().toString(); String email = emailEditText.getText().toString(); // Create data for the listview. String[] titleArr = { "User Name", "Password", "Email"}; String[] dataArr = {userName, password, email}; ArrayList<Map<String,Object>> itemDataList = new ArrayList<Map<String,Object>>();; int titleLen = titleArr.length; for(int i =0; i < titleLen; i++) { Map<String,Object> listItemMap = new HashMap<String,Object>(); listItemMap.put("title", titleArr[i]); listItemMap.put("data", dataArr[i]); itemDataList.add(listItemMap); } SimpleAdapter simpleAdapter = new SimpleAdapter(MainActivity.this,itemDataList,android.R.layout.simple_list_item_2, new String[]{"title","data"},new int[]{android.R.id.text1,android.R.id.text2}); userDataListView.setAdapter(simpleAdapter); alertDialog.cancel(); } }); cancelUserDataButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { alertDialog.cancel(); } }); } }); } /* Initialize main activity ui controls ( button and listview ). */ private void initMainActivityControls() { if(openInputPopupDialogButton == null) { openInputPopupDialogButton = (Button)findViewById(R.id.button_popup_overlay_input_dialog); } if(userDataListView == null) { userDataListView = (ListView)findViewById(R.id.listview_user_data); } } /* Initialize popup dialog view and ui controls in the popup dialog. */ private void initPopupViewControls() { // Get layout inflater object. LayoutInflater layoutInflater = LayoutInflater.from(MainActivity.this); // Inflate the popup dialog from a layout xml file. popupInputDialogView = layoutInflater.inflate(R.layout.popup_input_dialog, null); // Get user input edittext and button ui controls in the popup dialog. userNameEditText = (EditText) popupInputDialogView.findViewById(R.id.userName); passwordEditText = (EditText) popupInputDialogView.findViewById(R.id.password); emailEditText = (EditText) popupInputDialogView.findViewById(R.id.email); saveUserDataButton = popupInputDialogView.findViewById(R.id.button_save_user_data); cancelUserDataButton = popupInputDialogView.findViewById(R.id.button_cancel_user_data); // Display values from the main activity list view in user input edittext. initEditTextUserDataInPopupDialog(); } /* Get current user data from listview and set them in the popup dialog edittext controls. */ private void initEditTextUserDataInPopupDialog() { List<String> userDataList = getExistUserDataInListView(userDataListView); if(userDataList.size() == 3) { String userName = userDataList.get(0); String password = userDataList.get(1); String email = userDataList.get(2); if(userNameEditText != null) { userNameEditText.setText(userName); } if(passwordEditText != null) { passwordEditText.setText(password); } if(emailEditText != null) { emailEditText.setText(email); } } } /* If user data exist in the listview then retrieve them to a string list. */ private List<String> getExistUserDataInListView(ListView listView) { List<String> ret = new ArrayList<String>(); if(listView != null) { ListAdapter listAdapter = listView.getAdapter(); if(listAdapter != null) { int itemCount = listAdapter.getCount(); for (int i = 0; i < itemCount; i++) { Object itemObject = listAdapter.getItem(i); HashMap<String, String> itemMap = (HashMap<String, String>)itemObject; Set<String> keySet = itemMap.keySet(); Iterator<String> iterator = keySet.iterator(); String key = iterator.next(); String value = itemMap.get(key); ret.add(value); } } } return ret; } }
2.3 Main Activity Layout Xml File.
- app/res/layout/activity_main.xml
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <Button android:id="@+id/button_popup_overlay_input_dialog" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Open Overlay Popup Dialog" android:textSize="20dp" android:textAllCaps="false"/> <ListView android:id="@+id/listview_user_data" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="80dp" android:layout_marginRight="80dp"> </ListView> </LinearLayout>
2.4 Popup Dialog Layout Xml File.
- app/res/layout/popup_input_dialog.xml
<TableLayout android:layout_width="match_parent" android:layout_height="match_parent" android:paddingTop="20dp"> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="horizontal"> <TextView android:gravity="end" android:text="User Name : " /> <EditText android:id="@+id/userName" android:hint="Input user name" android:inputType="text" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="horizontal"> <TextView android:gravity="end" android:text="Password : " /> <EditText android:id="@+id/password" android:hint="Input password" android:inputType="textPassword" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="horizontal"> <TextView android:gravity="end" android:text="Email : " /> <EditText android:id="@+id/email" android:hint="Input email" android:inputType="text" /> </TableRow> <TableRow android:gravity="center_horizontal"> <Button android:id="@+id/button_cancel_user_data" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Cancel" android:textSize="20dp" android:textAllCaps="false" android:gravity="center_horizontal" android:layout_marginBottom="20dp"/> <Button android:id="@+id/button_save_user_data" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Save User Data" android:textSize="20dp" android:textAllCaps="false" android:gravity="center_horizontal" android:layout_marginBottom="20dp"/> </TableRow> </TableLayout>
this website layout is abysmal
Which layout do you mean? Do you mean the code line can not return back or something else? Thanks.