UIKit.UIView class has two properties frame and bounds, they all save the location and size information of the UIView object, but they are different. The difference is that UIView.frame saves the data relative to it’s super view’s coordinate system, and UIView.bounds save the data relative to its own coordinate system. This article will show you an example of the difference.
1. iOS UIView Class frame & bounds Difference Example.
- Create an Xcode project using the Single View App template.
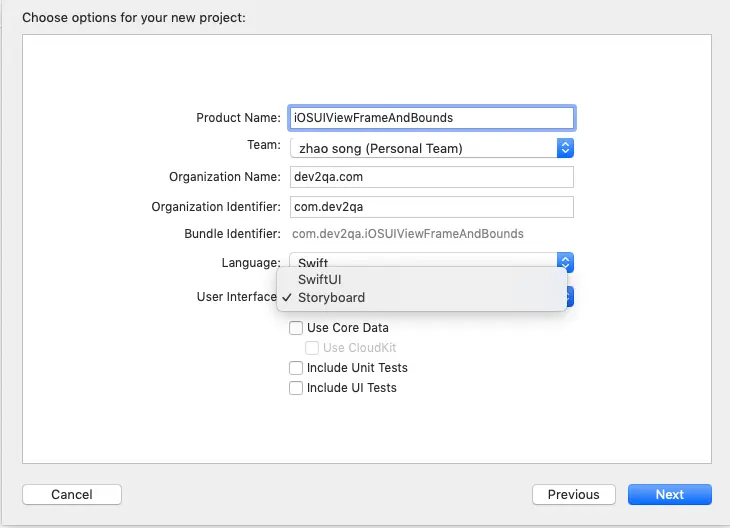
- Please note you should select Storyboard in the User Interface drop-down list during the project creation wizard Choose options for your new project dialog.

- Then edit the project created ViewController.swift file, add below source code in it’s viewDidLoad function.
// // ViewController.swift // iOSUIViewFrameAndBounds // // Copyright © 2019 dev2qa.com. All rights reserved. // import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Create a UIView object. let view1 = UIView() // Set the UIView object's background color. view1.backgroundColor = UIColor.green // Create a CGRect object with provided x, y, width and height information. let rect = CGRect(x: 100, y: 90, width: 150, height: 80) // Set the UIView object's frame property. view1.frame = rect // Add above UIView object as sub view of current window. self.view.addSubview(view1) // Print View1's supperview. print("View1's parent : \(String(describing: view1.superview))") // Print the root view's sub views. print("Root View's child : \(self.view.subviews)") // Print view1's frame location and size. print("View1's frame value : x = \(view1.frame.origin.x), y = \(view1.frame.origin.y), width = \(view1.frame.width), height = \(view1.frame.height)") // Print view1's bounds location and size. print("View1's bounds value : x = \(view1.bounds.origin.x), y = \(view1.bounds.origin.y), width = \(view1.bounds.width), height = \(view1.bounds.height)") } } - When you run this example, you will get the below output message in Xcode debug console.
View1's parent : Optional(<UIView: 0x7ff34e50a0d0; frame = (0 0; 414 896); autoresize = W+H; layer = <CALayer: 0x6000017e2980>>) Root View's child : [<UIView: 0x7ff34e50f630; frame = (100 90; 150 80); layer = <CALayer: 0x6000017e2a40>>] View1's frame value : x = 100.0, y = 90.0, width = 150.0, height = 80.0 View1's bounds value : x = 0.0, y = 0.0, width = 150.0, height = 80.0
- You can see the UIView object’s frame and bounds property location ( x, y )’s value is different because the relative coordinate system is different.
- Below is the picture when this example execute.