We use template Html files in the Django web application to render model data. And Django provides a very clear and easy way for you to manage the combination of layout page and content page. So you can define the layout page in one template Html file, and then define the content page in another template Html file. Then combine them together to make your website pages easier to maintain and understand.
1. Create Layout Page Template Html File.
- Layout page template Html file defines the website page structures. You can define multiple page layout files. But generally, we define one page layout template file for one kind of layout web page.
- The layout page template file is a complete Html file, so it’s content contains all Html tags such as <html>, <head>, <meta> <body> etc. You can use the Django
{% block block_name %} {% endblock %}tag to define multiple block placeholders on this layout page. You can use whatever block_name that you like. - Below is just an example, suppose below layout page file name is base.html.
<!DOCTYPE html> <html lang="en"> <head> <title>{% block title %}{% endblock %}</title> <style> ...... </style> </head> <body> {% block content %} {% endblock %} </body> </html>
2. Create Content Page Template Html File.
- After you define the above layout page, you can define the content page.
- But first, your content page must use the Django
{% extends 'layout_page_path' %}tag to extend the above layout page. - Then you can define the content block in the content page using the Djang
{% block block_name %} Hello World {% endblock %}tag. - Then when the Django web app executes, it will use the block content to fill the same name block placeholder in the layout page to generate the final web page.
- We can see that the content page is not a complete html page, it do not contain html tags such as <html>, <head>,<body> etc.
{% extends "./base.html" %} {% block title %} Hello World {% endblock %} {% block content %} <div class="container theme-showcase margin-top-navbar" role="main"> This is a django page content template file. </div> {% endblock %}
3. Django Template Page Structure Best Practice.
- All the Django web app’s template Html files should be saved in the Django project templates folder.
- You can define a subfolder in the templates folder ( such as DjangoHelloWorld / templates / dept_emp ) to save your Django app specified template Html files.
- This example will reconstruct the template files structure for the article Django Bootstrap3 Example.
- It will move web page navigation code to a file base_menu_bar.html, then include this file in the layout page base.html.
- It will move the page result pagination code to a file base_pagination.html file.
- Then include this file in user_list.html, emp_list.html, and dept_list.html.
- To learn more about page pagination, please read the article Django Filter And Pagination Example, How To Assign Variables To Child Template Use {% include %} Tag In Django.
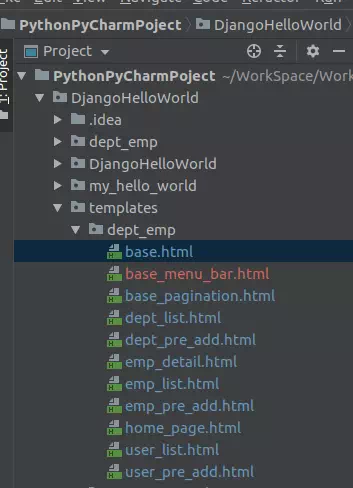
- Below are the template files after reconstruction for Django Bootstrap3 Example, you will find it is very easy to understand and maintain.

- base.html: This is the layout page for the Django example.
<!DOCTYPE html> <html lang="en"> <head> <title>{% block page_title %}{% endblock %}</title> <style> .margin-top-navbar{ margin-top:30px; } .margin-top-navbar-large{ margin-top:80px; } @media (min-width: 1200px) { .container{ max-width: 670px; } } </style> </head> <body> <!-- add below Django command to use bootstrap3 in web page. --> {% load bootstrap3 %} {% bootstrap_css %} {% bootstrap_javascript %} <div class="container"> <!-- include web page navigation bar page --> {% include "./base_menu_bar.html" %} {% block page_content %} {% endblock %} </div> </body> </html> - base_menu_bar.html: This page contains the old web page navigation menu source code. This page will be included in the base.html file.
<div class="row"> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="{% url 'dept_emp:home_page' %}">Home Page</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li><a href="{% url 'dept_emp:user_list' %}">User</a></li> <li><a href="{% url 'dept_emp:dept_list' %}">Department</a></li> <li><a href="{% url 'dept_emp:emp_list' %}">Employee</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="{% url 'dept_emp:user_logout' %}">Log Out</a></li> </ul> </div> </div> </nav> </div> - base_pagination.html: This file contains the result list pagination source code, please read the article How To Assign Variables To Child Template Use {% include %} Tag In Django to learn it. It will be included in user_list.html, dept_list.html, emp_list.html.
- dept_list.html: This is the first content page, it will extend the layout page ( base.html ) and use it’s own block content data to replace the related block placeholder in base.html.
{% extends "./base.html" %} {% block page_title %} This Is Department List Page {% endblock %} {% block page_content %} <div class="container theme-showcase margin-top-navbar" role="main"> ...... </div> {% endblock %} - The other content page’s source code is similar to dept_list.html.