The storyboard is a very easy-to-use feature in iOS app development. It is visual and user-friendly. But in some cases, we need to know the backend of the storyboard, we should know how the code executing logic at the storyboard backend. This article will show you an example of how to create a swift app without using the storyboard.
1. Create iOS App Without Storyboard Steps.
- Create an iOS Xcode project, and use the Single View App template.
- Right-click the Main.storyboard file in the Xcode project left navigation panel, then click the Delete menu item in the popup menu list to remove the Main.storyboard file from the Xcode project.
- Click the Xcode project name in the left project navigator panel, then in the center panel, click the default target under the TARGETS item.
- Click the General tab at the top tab bar, then scroll down to the Deployment Info section, remove the Main text in the Main Interface drop-down list.
- Now when the iOS app runs, it can not locate and use the Main.storyboard file.
- After the above configuration, if you run the iOS app, you will get a black screen. So you need to do the below coding.
- First you need to override function func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]?) -> Bool in the project AppDelegate.swift file like below.
- This function is called when the iOS app launching process is finished. It will create a UIViewController object and set it as the app window’s root view controller.
import UIKit @UIApplicationMain class AppDelegate : UIResponder, UIApplicationDelegate { var window : UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]?) -> Bool { // if self.window is nil then set a new UIWindow object to self.window. self.window = self.window ?? UIWindow() // Set self.window's background color to red. self.window!.backgroundColor = UIColor.red // Create a ViewController object and set it as self.window's root view controller. self.window!.rootViewController = ViewController() // Make the window be visible. self.window!.makeKeyAndVisible() return true } } - Then you need to add the below code in the project ViewController.swift file to override the viewDidLoad function. It will add a subview object to the ViewController‘s root view when the ViewController object is loaded.
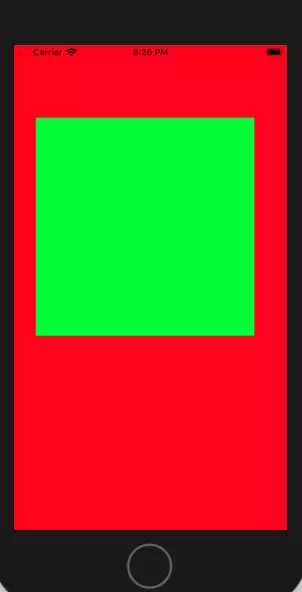
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Create a CGRect object with provided position and size value. let viewRectFrame = CGRect(x:CGFloat(30), y:CGFloat(100), width:CGFloat(300), height:CGFloat(300)) // Create a UIView object use above CGRect object. let view = UIView(frame:viewRectFrame) // Set UIView object's background color. view.backgroundColor = UIKit.UIColor.green // Set UIView object's transparency value, 1 means not transparent. view.alpha = CGFloat(1) // Add the view object to the ViewController. self.view.addSubview(view) } } - Now when you run the iOS app, you will get the below picture, a green rectangle subview is added in the red window.