This article will tell you how to add text font library from external .ttf font file to swift Xcode project, and how to use the .ttf file provided text font for label text in swift source code.
1. Add Third-Party Text Font From The External TTF File To Swift Xcode Project Steps.
Before you can use the text font in the TTF file, you need to get a TTF file and add it to your Xcode project follow the below steps.
- Search the keyword free Mac fonts in google and download free TTF font files. Generally, it is a zip file.
- Unzip the above zip file to get the .ttf file. This file contains the text font.
- Create an Xcode project with the name SwiftFontFromTTFFileExample.
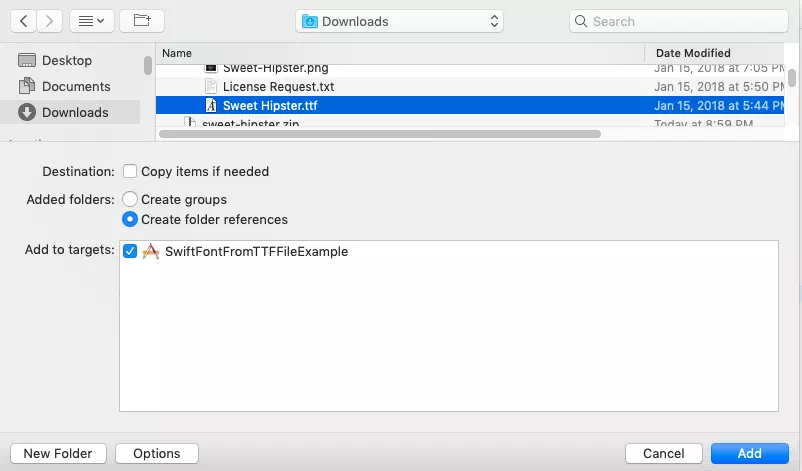
- Right-click the project folder in Xcode, then click Add Files to … menu item in the popup menu list.
- Select the downloaded .ttf file in the popup file browser and click Add button to add it to the project files list.

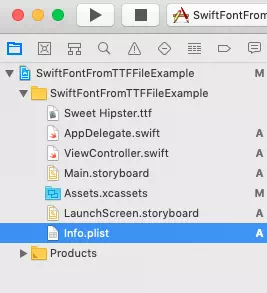
- Now you can see the .ttf file has been added in the Xcode left panel project files list. In this example, the TTF file is Sweet Hipster.ttf.

2. Add .ttf Font File To Info.plist File Steps.
- After adding the .ttf file to your Xcode project, you need to add the .ttf file name in the Xcode project’s Info.plist file, then you can use text font defined in the .ttf file in your swift source code.
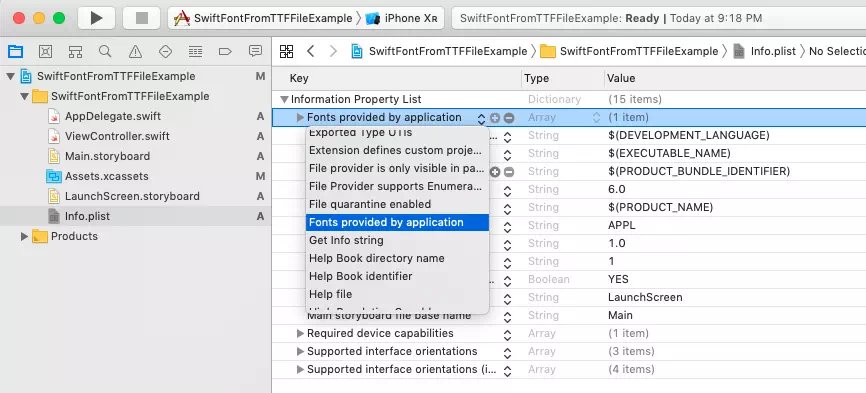
- Click Info.plist file in Xcode project. Then in Xcode right panel, move your mouse on the Information Property List item, now you will see a plus icon at the end of the Information Property List item, click the plus icon to add one property in the list. Select Fonts provided by application option item from the drop-down list.

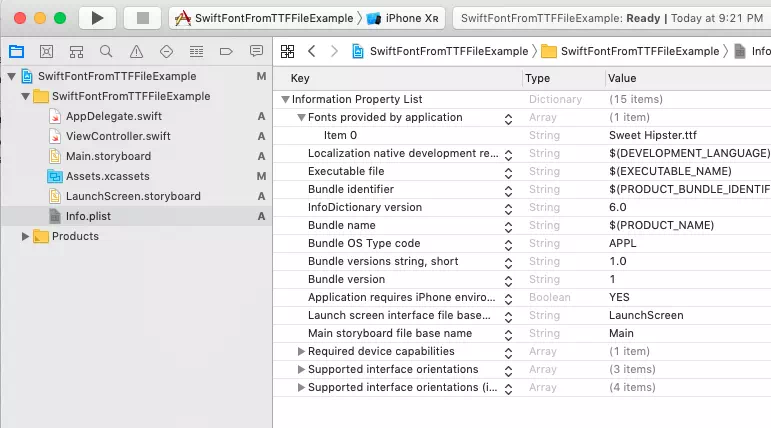
- Click the triangle icon at the beginning of Fonts provided by application item to expand it, and input the .ttf file name with .ttf file extension in the Value column text box.

3. Use .ttf File Text Font In Swift Source Code.
- Now you can use the added text font from the .ttf file in your swift source code like below, before look at the source code, let us first see the result picture.

- Below is the source code of ViewController.swift file. If you want to see a detailed example about how to change label text font, please read the article How To Customize Swift Label Text Font And Set Text Shadow.
// // ViewController.swift // SwiftFontFromTTFFileExample // import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // First print out all the os font names, you can see the added font name from .ttf file in the returned array. print(UIFont.familyNames) // Create a UILabel object. let label: UILabel = UILabel() // Set label text. label.text = "Text font from ttf file. " // Get screen width and height. let screenWidth = UIScreen.main.bounds.width let screenHeight = UIScreen.main.bounds.height // Set label position and width, height. label.frame = CGRect(x:100, y: screenHeight/2, width: screenWidth - 100, height: 100) // Make the label locate at screen center. label.center = CGPoint(x: screenWidth/2, y: screenHeight/2) // Align the label text at center. label.textAlignment = NSTextAlignment.center // Set label text font to use the text font from .ttf file. label.font = UIFont(name: "Sweet Hipster", size: 60) // Add the label to main screen. self.view.addSubview(label) } }